Use Power BI JavaScript SDK And Embed The Power BI Report In HTML Page - Power BI Embedded - Step By Step - Part Five
Overview
In this article, we will learn how we can embed our Power BI report in HTML Page using JavaScript SDK. I have attached the code to this article. You can directly download the HTML file.
Before we start I prefer you to read my earlier articles:
Now, let’s get started!
Step 1
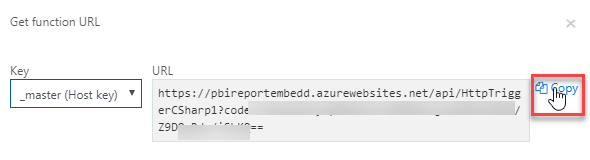
Copy the Azure App function URL.
Step 1
Copy the Azure App function URL.
Step 2
Create one HTML file and paste the following code snippet.
- <html>
- <head>
- <meta http-equiv="Content-type" content="text/html; charset=utf-8">
- <meta name="viewport" content="width=device-width,initial-scale=1">
- <title>Power BI Embedded Demo</title>
- <script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script>
- <script type="text/javascript" language="javascript" src="https://rawgit.com/Microsoft/PowerBI-JavaScript/master/dist/powerbi.min.js"></script> </script>
- </head>
- <body>
- <h1>Power BI Embedded Demo</h1>
- <div id="reportContainer" style="width: 80%; height: 800px;"></div>
- </body>
- <script>
- $(document).ready(function () {
- var getEmbedToken = "ADD Your Copied URL";
- $.ajax({
- url: getEmbedToken,
- jsonpCallback: 'callback',
- contentType: 'application/javascript',
- dataType: "jsonp",
- success: function (json) {
- var models = window['powerbi-client'].models;
- var embedConfiguration = {
- type: 'report',
- id: json.ReportId,
- embedUrl: json.EmbedUrl,
- tokenType: models.TokenType.Embed,
- accessToken: json.EmbedToken
- };
- var $reportContainer = $('#reportContainer');
- var report = powerbi.embed($reportContainer.get(0), embedConfiguration);
- },
- error: function () {
- alert("Error");
- }
- });
- });
- </script>
- </html>
Apply your Azure App function URL in the variable “getEmbedToken”.
Step 4
Run the code and check the result.
Run the code and check the result.
Conclusion
This is how we can embed our Power BI report in HTML Page. Hope you love this article! Stay connected with me.



Comments
Post a Comment